Our client is TECNO, a brand of phones and devices that integrate the Internet of Things with AI. The company is a part of Transsion Holdings, headquartered in Hong Kong and operating in 70 countries. For the client we created a dynamic and vibrant web game in 2 weeks “from start to finish”, including testing and bug fixes.
The main purpose of the game was to attract the attention of the audience to the brand products. The idea was a success, the game pleased its users – it was played over 80 thousand times and more than 2 thousand personal records were broken. Want to play it again? We are happy to show you the entire gameplay process – from development and design to release.
Difficulties of the project
The project came to us as a bare idea with no game mechanics, no avatar, and no victory conditions. After gathering our team together, we set out to accomplish the task.
In the first stage we have an early-fail rule, which is to discuss ideas extensively, analyze feedback, and discard unviable options. Given the tight deadline, we realized that we would have no margin for error or backtracking on this project.
The logic of the game
It was decided to create a dynamic and exciting runner in the form of an endless road. The player controls the character, collects artifacts and receives points for this. Goal: to take first place in the leaderboard in the fight for the real prize.
Hypercasualties are good because they are suitable for a wide range of users, because you can start playing immediately. That’s why there should be a simple gameplay, native mechanics that you don’t have to deal with. We agreed to create obstacles in the way of the hero, which you have to jump over. You hit an obstacle – game over.
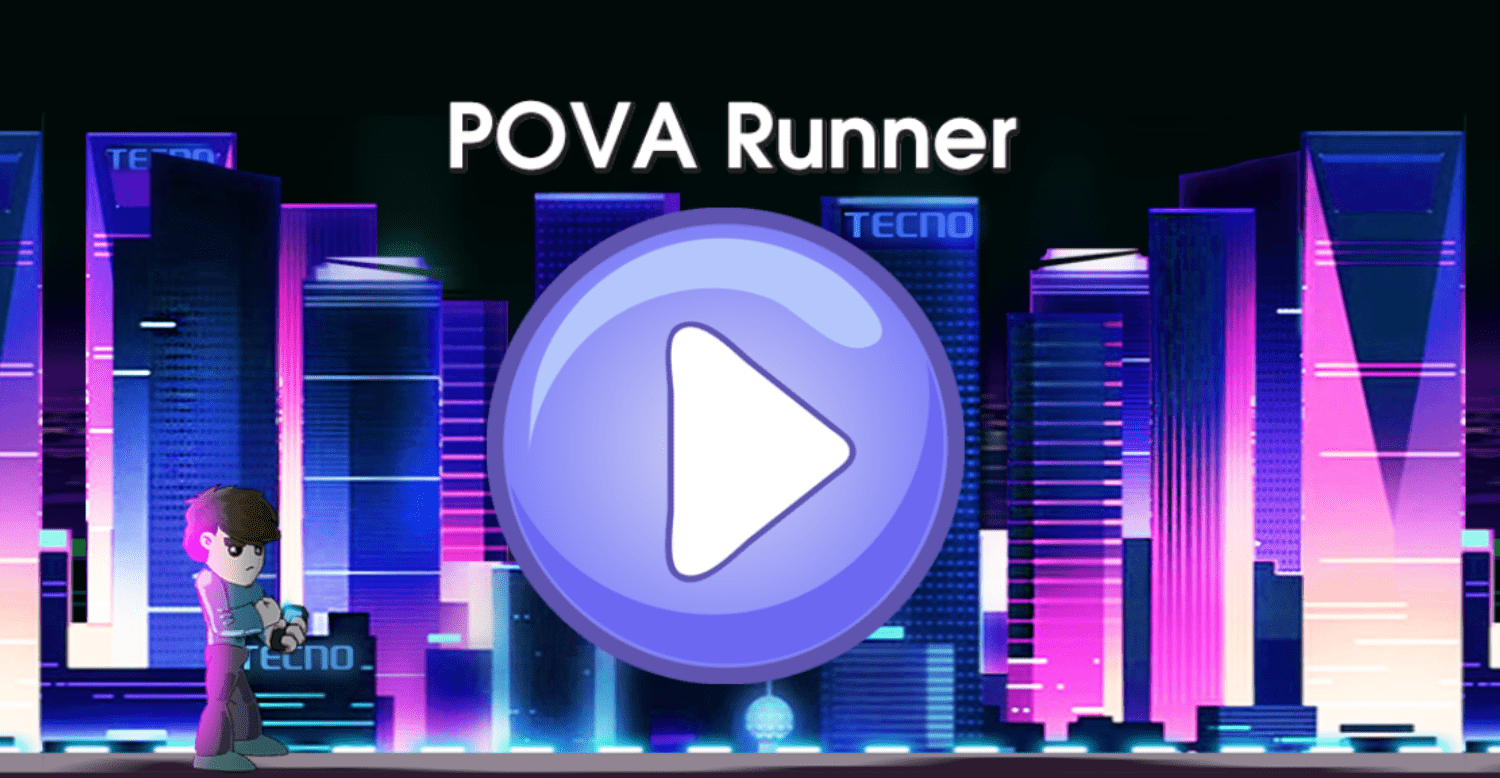
Since the campaign was planned to be widely deployed in VKontakte, we screwed the ability to unlock the personal record. The game was named POVA RUNNER (in honor of the brand of phones) and we began to form a concept.

The concept
The essence of the project, its USP (Unique Selling Proposition) is that users will perceive the game themselves and tell each other about it. Here we built in two meanings at once. First – the game promotes a brand, which means that a person will run with a brand phone (Pova 3) in their hands and collect lightning charges.
The second – the game was part of the FreeFire campaign, and the latter has certain system requirements, so in order to convey the feeling that this phone is powerful, we decided to speed up the game with the increasing number of collected items.
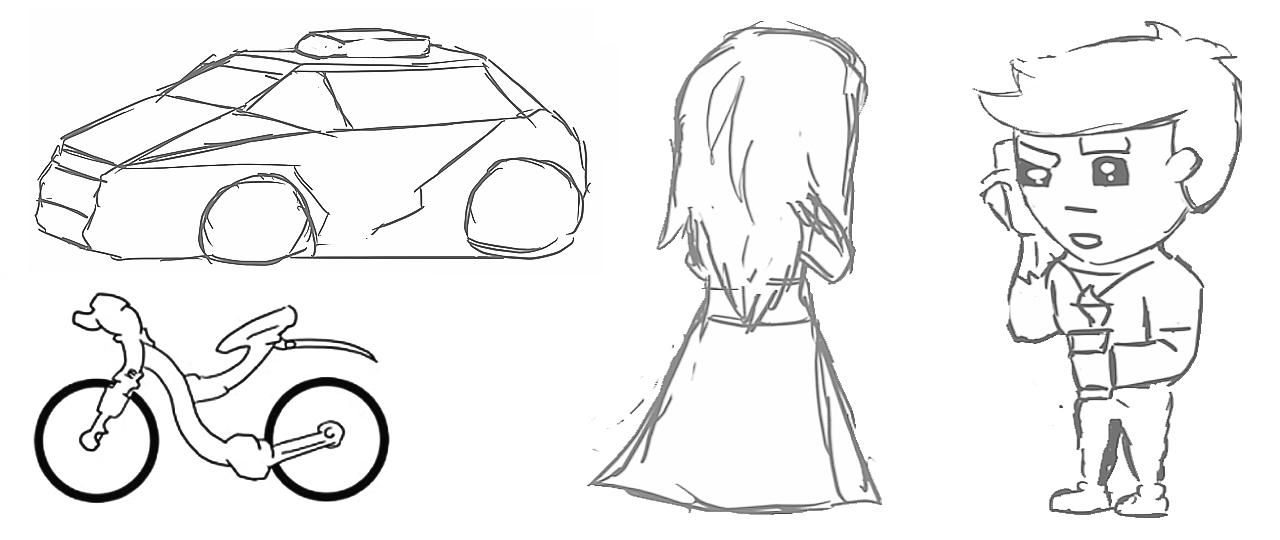
The design emerged from the meanings themselves – a cyberpunk city in ultra colors. Obstacles are part of the city itself: people, scooters, cars, advertising stands.

Design
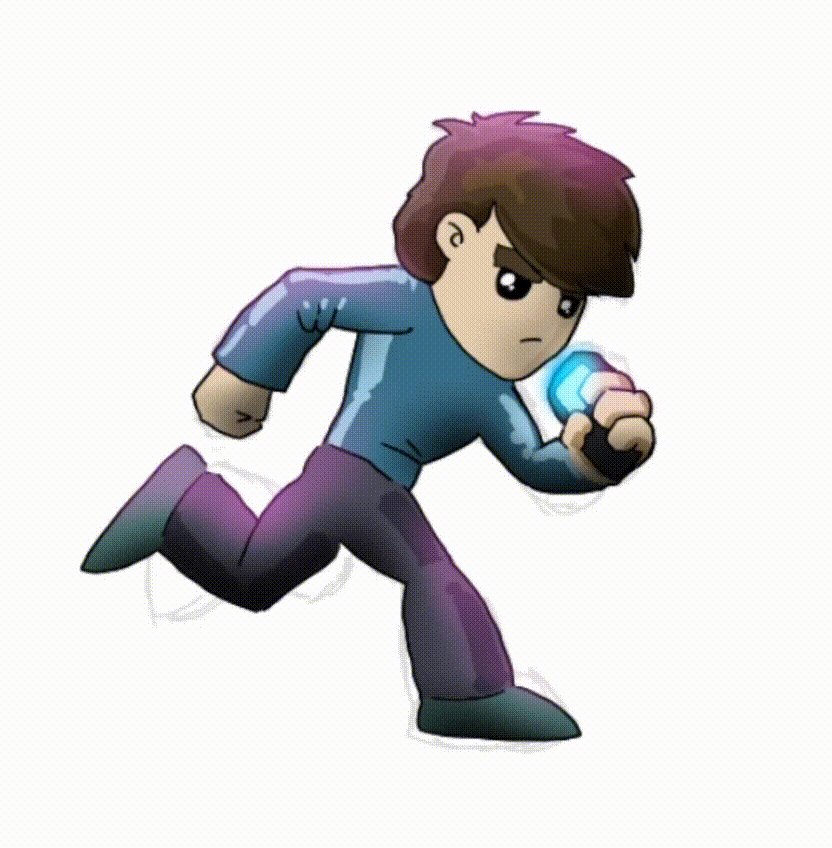
Next is the evolution of the character. For the animation we’ve chosen Moho, but it’s not very convenient to draw in Moho, but you’re welcome to import an image made in third-party programs. That’s why we drew the rough concept in Photoshop on a Wacom Intuos M tablet.

It took us a couple of days to draw the character.

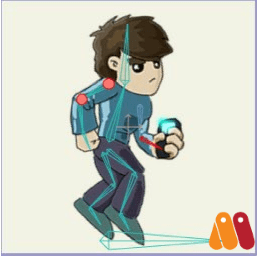
Then we imported the final version into moho, which was warmly loved by our game designer for its flexible work with the model: character rigging, which makes the movement look more realistic and wider use of 2 and 3D effects for space and environment.

The result is a full sense of classic animation.

Obstacles
Obstacles were created using the same pattern. First black and white sketch, then drawing and coloring. It was decided to leave them static, so as not to allow the player to lose momentum during the race.

This is what came out:
Background
We wanted to use something deep and bright in the cyberpunk city style as the background. We drew high-rise buildings (some of them are famous, for example, the Shanghai World Financial Center, referring to the company’s country of origin), added branding on the buildings in the form of Tecno and POVA 3 logos. Using the parallax effect on 4 layers, we achieved a sense of perspective, depth and movement.

Artifacts
Objects that were collected by the character, created in the form of lightning charges of three kinds with different number of points and added to them the effect of glow and pulsation.

The result came out like this:

Development
The game was developed in html5, we chose the current version Phaser 3.55.2 as the game engine for several reasons: many useful features, sprite-based graphics, loading resources with a single line of code, support for multiple mobile browsers. Also, well-designed 2D physics makes Phaser one of the best for developing simple 2D browser games.
For the jump, we took the standard Arcade physics module mechanics with logic: push off the ground, jump, land. We assembled it, launched it, and it works: the hero runs, jumps, moves around the city. Added some mechanics – interaction with obstacles, artifacts. Run in all available devices – it works. Of the difficulties – in some places to fit the canvas took more time.
How were the shering set up?
We have actively worked with shering before, but recently VK has simplified its functionality. We used the “Publishing links” widget to make it possible to go directly to the web-game from a post. To do this, we added a short script share.js connection to the <head> tag of the web-game page and added the code of the button in the chosen place. That’s it.
Next, we configured the snippet to pull up scores to publish records, added hashtags for keyword filtering, and for a nice look, the client provided us with Key Visual.

How we captured results
Recording the results is about success, so it was important for us to record and evaluate them: how many people played, how many points they scored, who made a VK repost and who did not.
To do this, we developed a php script to add a string to the statistics file. The IP of the player we obtained using the external api of the site, the result of the query we obtained as a json object, for example {“ip”: “815.115.248.121″}.
As the results we got the following numbers:
- total number of 82,076 times the game was played (importantly, this is not the number of unique users, but the total number of launches)
- number of reposts in VKontakte with the game results – 2 373 times
- maximum number of points scored by the winner – 1 200 004
- longest uninterrupted time in the game – 23 minutes.

Tips
Hypercasual games in the web – a great tool to attract the attention of the user, because you can start playing instantly without downloading applications and mastering skills. Choose a minimum set of simple game mechanics, develop an attractive design according to the intents, set the goal and run the project.
Web games are also a great tool for a company because they are one of the fastest ways to exchange audience attention for advertising your product or service.
Prefer a single-player game, because thanks to html5 you do not need any plugins, only a browser interface plus simple tools for animation (the same Moho), some engine to implement the game mechanics, a couple of widgets.
Particular attention should be paid to estimating the necessary resources, depending on the performance of devices, memory requirements and testing the game on all available devices. Simplify the complex, experiment, look at the game through the eyes of the player.